Introduction
If you ever worked with SniFF+, IBM’s VisualAge or its successor Eclipse/JDT you get used to some features that are hard to miss if you have to change the IDE. I.E VisualAge provides excellent visual class browsers and SniFF+ has the most advanced source code browsers I’ve seen yet. Although Visual Studio provides a visual class browser, it’s absolutely unusable because it’s only updated on a compiler run, doesn’t show inheritance and last but no least shows all classes of the project in a single tree (uuhhm… very funny to search for a class within 300 other classes). Or you know there is class FooManager uuhhm or is it named FooMgr and hell, in which file does it reside ?… while VisualAge/Eclipse provides a very nice class browser which lets you search a class by its name with simple regular expressions, you are completely left on your memory with VS.
While some of the missing features can be “upgraded” by installing some 3rd party addins (like VisualAssist or WorkspaceWhizz) none of them satisfied all my needs. So after complaining and moaning around for almost a year, I decided to start my own little project, the "Be Sweet" project.
This leaves only one remaining point for the introduction... how comes the name.
Well, when I initially started the project, it was named "Eclipse Style Browsers". While, technically speaking, this would have been the correct name, it's quite long, isn't it ? So, then I was thinking about Browser-Suite which then turned into B-Suite and that sounds like "Be Sweet" ;) and in deed, it's sweet to have them ;)
Overview
Currently, there are 5 different kind of browser implemented.- Outline Browser shows the outline of a selected file
- Hierarchy Browser shows the hierarchy of a selected type
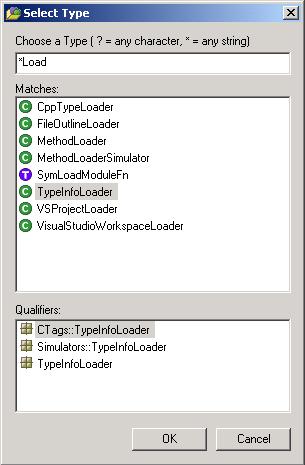
- Type Browser enables the search for types by using regular expressions and lets you jump to the declaration
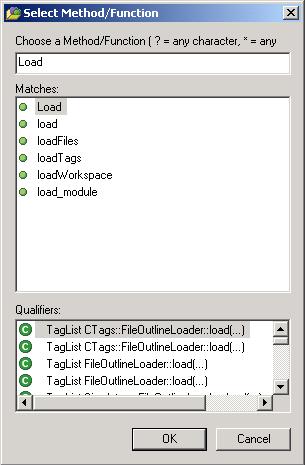
- Method Browser same as the type browser but for functions & methods
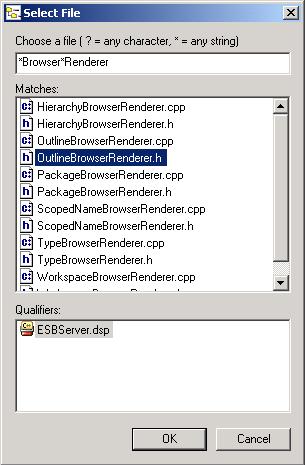
- Workspace/File Browser same as the type browser but for files in the workspace
It's IMPORTANT to note that you must specify a corner that is used as measure point to determine the window currently (partially) covering the browser. By default this is the top-right corner but can be adjusted in the preferences. Therefore you should place the browser at the left edge of your screen to make the auto-raise work properly.
Oh yeah, all browsers are resizable of course.
The Outline Browser
This is probably the most used browser while working; well at least in my case. It displays the content of the active Visual Studio editor. It's updated every time you switch to another file or if save your changes.
 |
The mouse behavior is context sensitive. Clicking onto a class/struct will open an editor containing the declaration of the class (usually this will be a header file) and the declaration line is highlighted. If you left click on a method or function, the editor containing the definition (implementation) will be opened at the appropriate position and if you right click on that same method/function the appropriate declaration will be opened. The middle button will popup a little menu, allowing you to switch to the header, source or displaying the hierarchy of the selected class/struct/union.
If the outline browser was brought to foreground by it's auto-raise-feature, you can move the mouse back into the Visual Studio (the outline browsers will then automatically disappear). The editor will automatically get the focus so you just can start typing without the need to activate/focus any window manually by any mouse click!
The Hierarchy Browser
This view shows the hierarchy of a type. The Type Hierarchy view consists of two panes:
- Type Hierarchy tree pane
- Member list pane
The view can be adjusted to show the type in it's full context(i.e. subclasses and superclasses). If the type has multiple super classes, only the longest "super-path" will be displayed. It can be set to show the super types only (be aware the the hierachy-tree is displayed upside down) and last but not least the view can be restricted to show sub-types only.
 |
The member list pane displays the members of the currently selected type in the type hierarchy tree pane. It can be adjusted to show "own" members only or to show inherited methods and fields also.
The Tag Browsers
What shall I say about them ? Well, they are quite handy if you are looking for something, but can't remember the full name or it's location, i.e. was that type named TextHandler or TextManager or TextMgr ?. All tag browsers provide an incremental search and support simple regular expressions (sorry, the "?" doesn't work yet)
 |
 |
 |
| Type Browser | Method/Function Browser | Workspace Browser |
The Visual Studio AddIn
The addin is one of the two main parts of the system and implements the role of the BeSweet client. It it's registered to several Visual-Studio-events and triggers the appropriate action on the server, i.e. loads the workspace if you open a new workspace or triggers a reparse of a source file if that file has been modified.
 |
By default the plugin is disabled, meaning it doesn't interact with the BeSweet server. Press the first button in the toolbar to enable it.
For your convenience, Hot-Keys can be bound via Tools->Customize->Keyboard->Add-In. All commands start with "ESB", i.e. ESBShowTypeBrowser which would bring the type browser to foreground.